¿Qué es un Html?
Se define con sus siglas en inglés Hyper Text Markup Language o «Lenguaje para Marcado de Hipertexto».
Html es el lenguaje de marcas que te permite describir y dar forma a tus páginas Web.
Define una estructura básica y un código (denominado HTML) para la definición de contenido de una página web, como texto, imágenes, entre otros.
Características Especiales de HTML
- Los archivos HTML deben tener una extensión htm o html por ejemplo mipagina.htm o mipagina.html.
- Para crear un archivo HTML solo hace falta un editor de texto, por ejemplo el bloc de notas.
- Un archivo HTML está compuesto por etiquetas.
- Las etiquetas le dicen al navegado por ejemplo Internet Explorer, Firefox, Google Chrome, opera, Safary, etc. como mostrar la página Web.
¡Vamos hacer nuestro primer sitio!
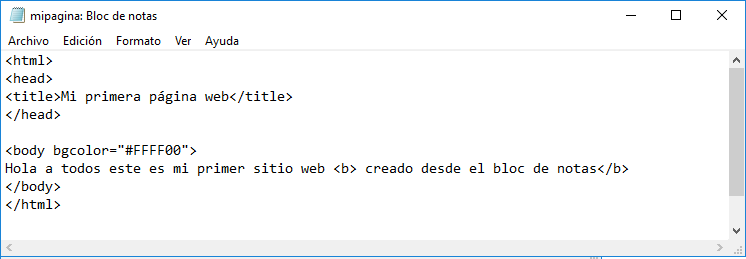
Es necesario abrir el programas «Bloc de notas» y escribe en el mismo lo siguiente.

Guarda el archivo como «mipagina.html»
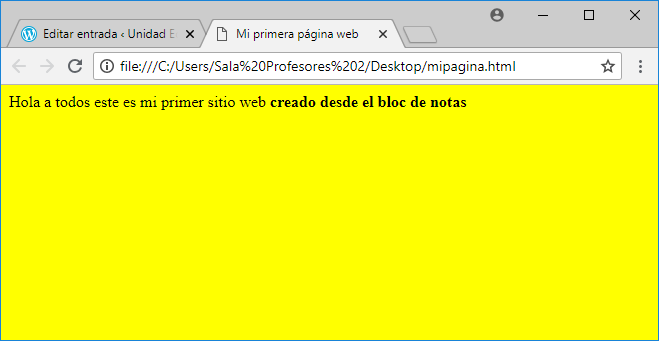
Busca la ruta donde guardaste el archivo el archivo de tu página web y ábrelo, como lo guardaste con la extensión html automáticamente se abrirá en el navegador web que tú elijas.
Las extensiones «.htm» o «.html» tienen el mismo significado y nos indican que se trata de un archivo HTML utilizado para elaborar una página web.
Explicando el ejemplo
| <html>
|
Indica al navegador que abre un archivo HTML |
| <head>
|
Apertura de la cabecera del documento.
Sección que no se muestra en la pantalla |
| <title>Mi primera página web</title> | Título de la página |
| </head>
|
Cierre de la cabecera del documento |
| <body>
|
Apertura del cuerpo del documento. Esta sección aparece en la pantalla. |
| Hola a todos este es mi primer sitio web creado desde el bloc de notas
|
Texto que va hacer mostrado por el navegador. |
| </body>
|
Cierre del cuerpo del documento. |
| </html>
|
Cierre del archivo HTML. |
Las etiquetas
Las etiquetas (en inglés: tags) son marcas insertadas en un documento HTML para proporcionar información sobre una unidad o contenido.
Reglas básicas
- Las etiquetas están encerradas entr los signos «<» y «>«.
- Generalmente vienen en pares <p> y </p>
- La primera es de apertura y la segunda de cierre.
- El texto que se encuentra entre dos etiquetas es el contenido del elemento.
- Las etiquetas no son sensibles a las mayúsculas y minúsculas, o sea <b> es lo mismo que <B>.
- <b> El texto entre las etiquetas aparecerá en negrita</b>
Atributos de las etiquetas
- Los atributos proveen de mayor información a los elementos HTML.
- Los atributos siempre van con la estructura: nombre=»valor».
- Los atributos siempre van con la etiqueta de apertura.
- Los valores siempre hay que ponerlos entre comillas.

Resultado de la siguiente manera.

En la etiqueta <body> podemos observar el atributo bgcolor=(color de fondo) y el valor «#FFFF00» (representa el color amarillo en hexadecimal).
Esto quiere decir que el color de fondo de la página será amarillo.
